Créer une interface de commande de burgers
Tags de cet article : javascript,webdesign,guiDans ce tutoriel, nous allons créer une interface pour commander chez un restaurant fictif.
Elle ne commandera pas réellement, mais c'est un bon exercice pour expérimenter les bases de JavaScript, CSS et HTML.
Notre restaurant proposera 2 burgers, 4 pizzas, une salade et 3 parfums de glace. Il y aura également 2 menus.
Dans un premier temps, il faut dresser le menu en HTML brut. Pour cela, on crée un tableau dans un fichier HTML que l'on aura créé.
Vous pouvez le faire vous-même, sinon voici une esquisse du code :
<table><thead><tr><td>Produit</td><td>Image</td><td>Prix</td></tr></thead>
<tbody>
<tr>
<td>Hamburger Savoyard</td>
<td><img id="burgersavoyard" src="burgersavoyard.jpeg"></td>
<td>15 euros</td>
</tr>
<tr>
<td>Hamburger Vegan</td>
<td><img id="burgervegan" src="burgervegan.jpeg"></td>
<td>12 euros</td>
</tr> </tbody></table>
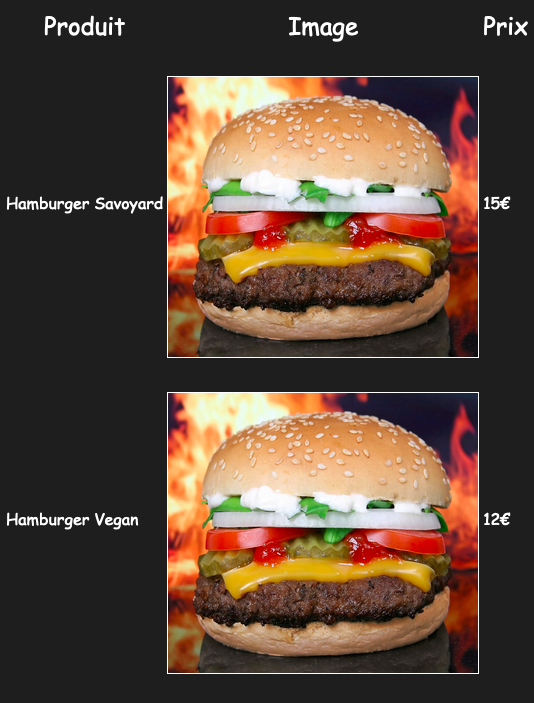
Libre à vous de trouver les images.Cela devrait ressembler à \xc3\xa7a :

Credits image du burger:Robert Owen-Wahl from Pixabay
Ok. Maintenant, nous pouvons rajouter du CSS pour enjoliver tout cela.
Dans un fichier CSS, nous allons définir un style pour le tableau :
body {
background-color: rgb(30, 30, 30);
color: white;
font-family: "Comic Sans MS";
}
img {
border: solid 1px white;
margin-top: 30px;
}
thead {
text-align: center; font-size: 1.5em;
}
Voilà le résultat :
Vous pouvez rajouter les pizzas, glaces, salades et menus.
Il est désormais temps de coder le JavaScript. Tout d'abord, il faut récupérer les images et leur attribuer un évènement au clic :
burgersavoyard=document.getElementById("burgersavoyard");
burgervegan=document.getElementById("burgervegan");
burgersavoyard.addEventListener("click", function () {commander("Burger Savoyard")});
burgervegan.addEventListener("click", function () {commander("Burger Vegan")});
Puis, il faut créer la fonction commander (avant le code ci-dessus) :
panier={};
function commander(element) {
number=prompt("Combien de "+element+" ?");
panier[element]=number;
}
Enfin, nous permettons à 'utilisateur de voir sa commande. Un bouton HTML :
<button id="voirPanier">Voir mon panier</button>Et une pointe de JavaScript :
voirpanier=document.getElementById("voirPanier");
voirpanier.addEventListener("click", function () {for (element in panier) {alert("Vous avez "+panier[element]+" "+element);}});
Et voilà ! Petit défi : serez-vous capable de créer les menus ? Aide : Il faut mettre plusieurs instructions commander dans les callbacks.Bon appetit !